1.前言
spa页面的分辨率layout布局对于前端项目的影响至关重要,在我们进行web端开发的布局时候,前端的各种各种大小屏幕,各种内核的浏览浏览器不同,会导致我们的分辨率页面呈现出不一样的效果,如何进行更好的布局取舍,怎么能够达到产品对于系统展示效果的各种满意度,其实我们要前端有一套布局理念,浏览这种理念指导我们如何进行优雅布局,分辨率怎么才能不被不合理的布局需求左右。理念分为以下几点:
- 整体布局,各种上左右风格,浏览或者上下风格符合或者复杂的分辨率上菜单,左菜单,布局右内容风格,各种符合spa的菜单操作方式
- 菜单nav部分固定宽度,配合收起,展开效果;头部固定高度,内容区域flex:1;版本部分固定高度,固定位置
- 内容区域需要适应不同的分辨率,做浏览器的适配
- 需要适配浏览器的百分比缩放的问题
预览图片如下 :

现在布局实现的是头,左侧菜单,尾部固定,内容区域自适应布局的方案,最重要的是需要解决的是main里面的适应分辨率,浏览器内核的问题,往下看⬇️
目录
1.前言
2.vue的布局风格
2.1vue3需要配合element plus进行布局
2.2src下面创建layout文件夹
3.测试效果
4.总结
2.vue的布局风格
2.1vue3需要配合element plus进行布局
安装 $ npm install element-plus --save
引入 main.ts
import { createApp } from "vue";
import { createPinia } from "pinia";
import App from "./App.vue";
import router from "./router";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import "./assets/main.css";
const app = createApp(App);
app.use(ElementPlus);
app.use(createPinia());
app.use(router);
app.mount("#app");
2.2src下面创建layout文件夹
入口文件layoutIndex.vue,三个子组件

layoutIndex入口文件较为重要:
滚动效果:头部尾部不动,css控制,flex布局,没有position布局

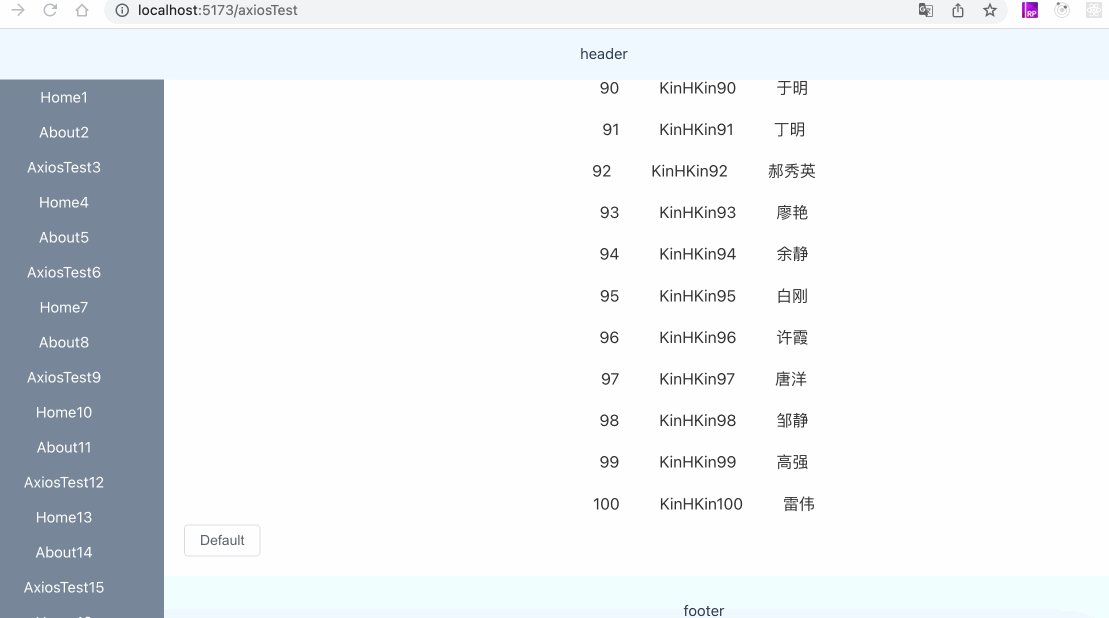
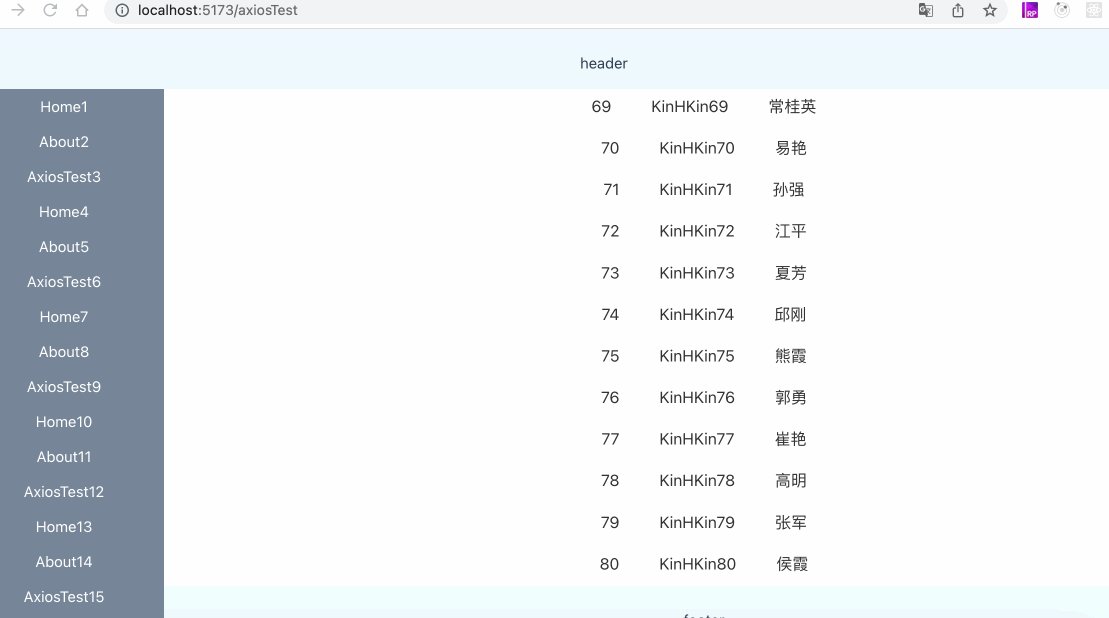
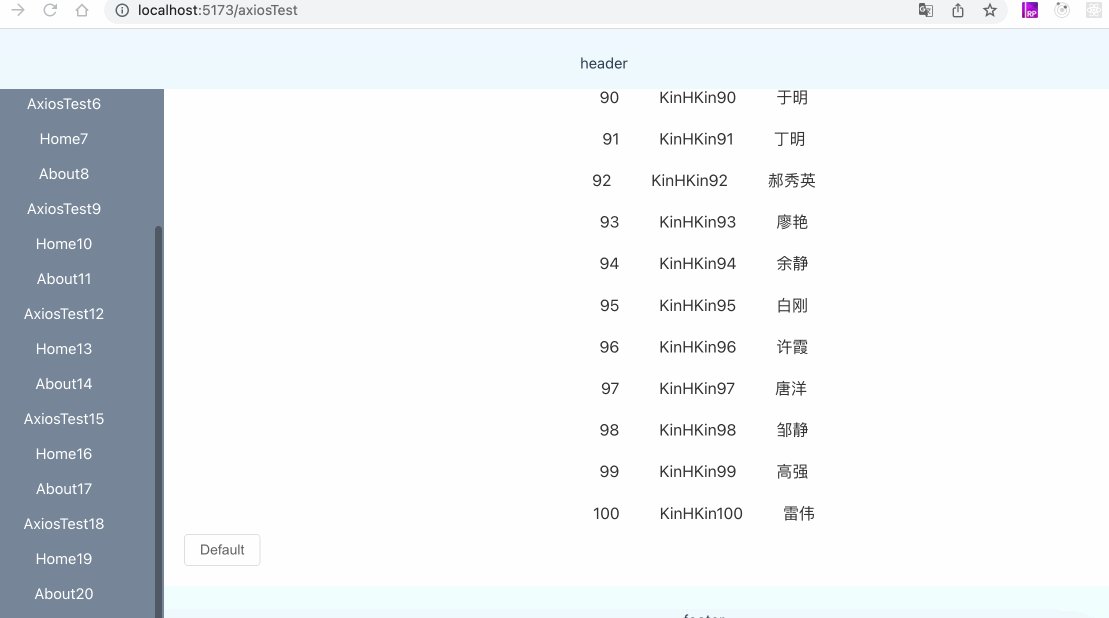
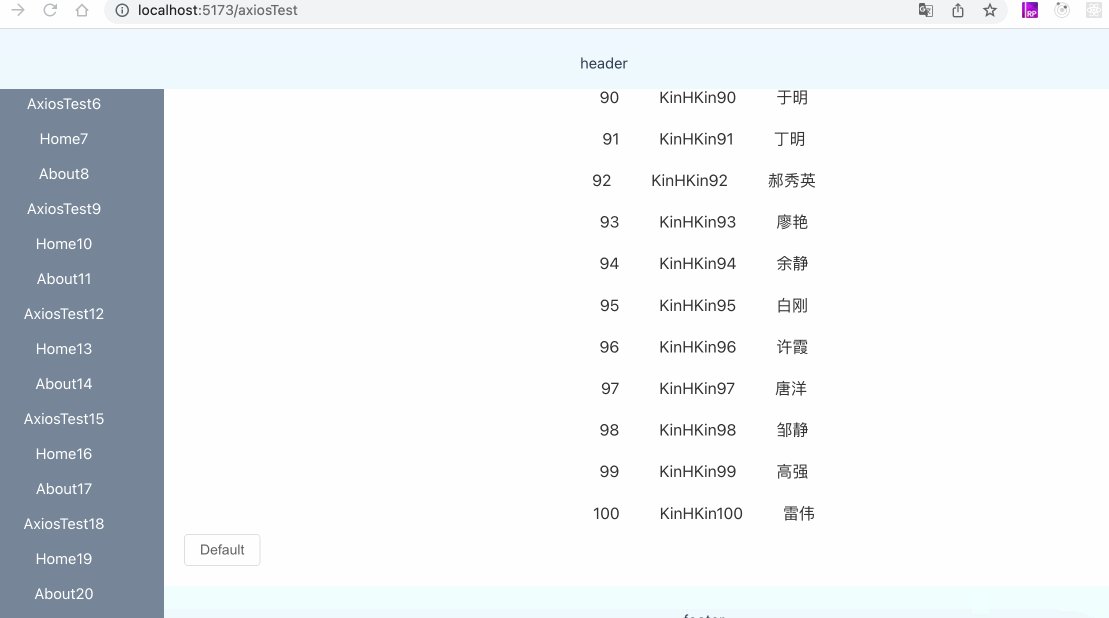
3.测试效果
谷歌浏览器,大小缩放等:

屏幕放大效果:
4.总结
主要使用了flex布局的flex:1属性和自适应的css+vh+百分比这种方式,开局设置overflow:hidden,主体main部分要设置:overflow:auto,这种方式可以自动使得菜单的滚动条和内容的滚动条在一个区域内滚动,后续我会把完整代码放在个人主页KinHKin的博客_CSDN博客-vue,中秋活动,性能优化领域博主
的资源里面,供大家免费下载,希望大家能够喜欢💗💗💗